css파일 만들기는 html 파일 만들기 만드는방법에서 설명했던 부분이랑 매우 유사하다. css는 html 태그내에 style 속성을 사용하는 방식이기 때문에 사용에 번거로움이 존재한다.
.css파일을 만들어서 외부 css파일을 불러오기 함으로써 보다 편리하게 html를 만들수 있기 때문에 굉장히 많이 사용되는 방법중 하나다. 복잡한 프로그램 사용없이 윈도우에서 간단하게 css파일을 만들어 보겠다.
윈도우 메모장으로 CSS 파일 만들기
윈도우 메모장(notepad)를 사용해서 간단하게 css 파일을 만들 수 있다.

윈도우 키 -> notepad -> 메모장 선택

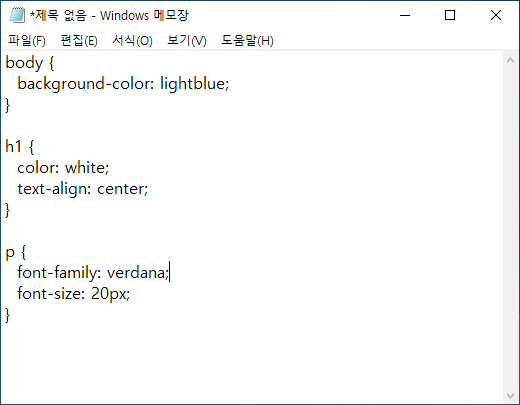
css 코드를 입력해주면 된다. 아래는 기본예제 설명이다.
body {background-color: lightblue;}
h1 {color: white;text-align: center;}
p {font-family: verdana;font-size: 20px;}
간단히 설명하면 body에 대한 바탕화면 색상을 설정하는것과 큰 제목에 대한 색상과 글자 정렬방식, 문장에 대한 글씨체와 글씨 크기를 style 설정해놓은 것이다.

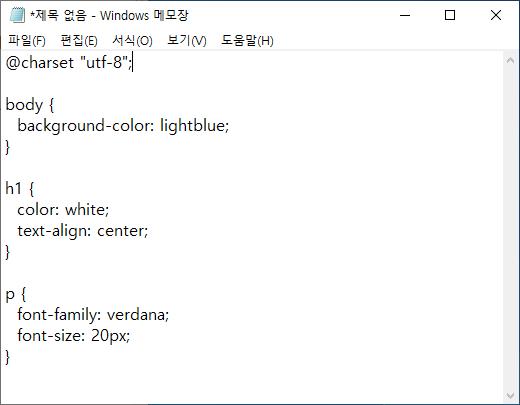
@charset "utf-8";
혹시나 글자가 깨지거나 언어셋이 이상하다고 판단된다면 @charset “utf-8”; 수식을 추가해주도록 한다.

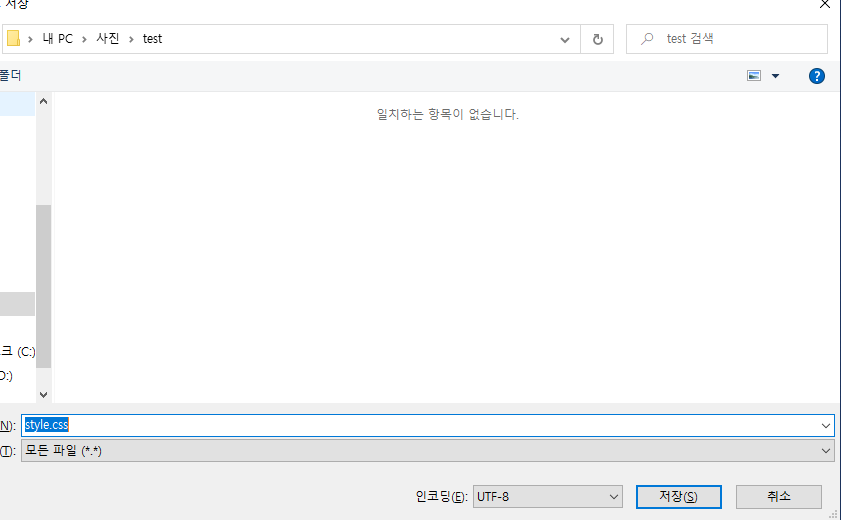
Ctrl+S 버튼을 눌러서 저장한다.
파일명은 style.css 와 같이 확장자가 .css로 설정해준다.
인코딩은 UTF-8로 설정하는것이 좋다.
css파일이 생성이 완료되었다. 이렇게 만든 css파일을 html에서 불러와서 호출해보도록 하겠다.
html에서 CSS 외부파일 불러오기
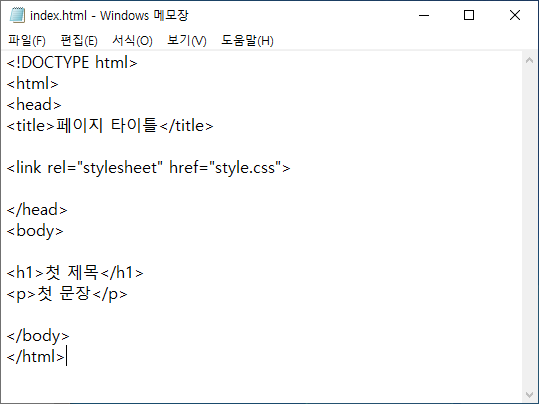
html 파일을 열어서 아래와 같이 style.css 파일을 불러올 수 있도록 입력해준다.
꼭 <head></head> 사이에 넣어주도록 한다.

<link rel="stylesheet" href="style.css">

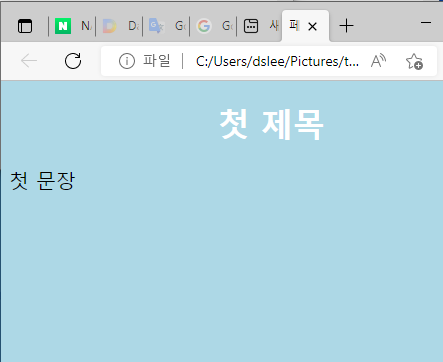
인터넷 브라우저 창을 열어서 html 파일을 불러오게 되면 화면과 같이 css 파일이 정상적으로 불러오고 적용된 것을 확인할 수 있다.
css 파일 만드는 프로그램 종류
윈도우 메모장 외에도 css파일을 만들 수 있는 프로그램 종류는 굉장히 많다.
윈도우 워드패드(wordpad)
에디트플러스(EditPlus)
Text Editor
스마트워드
심플워드
notepad++
폴라리스 오피스
울트라에디트
desyedit
이지패드
notepad3
등 여러가지가 있으며 본인에게 가장 알맞은 프로그램을 사용하면 된다.